Hide description icon if no description present
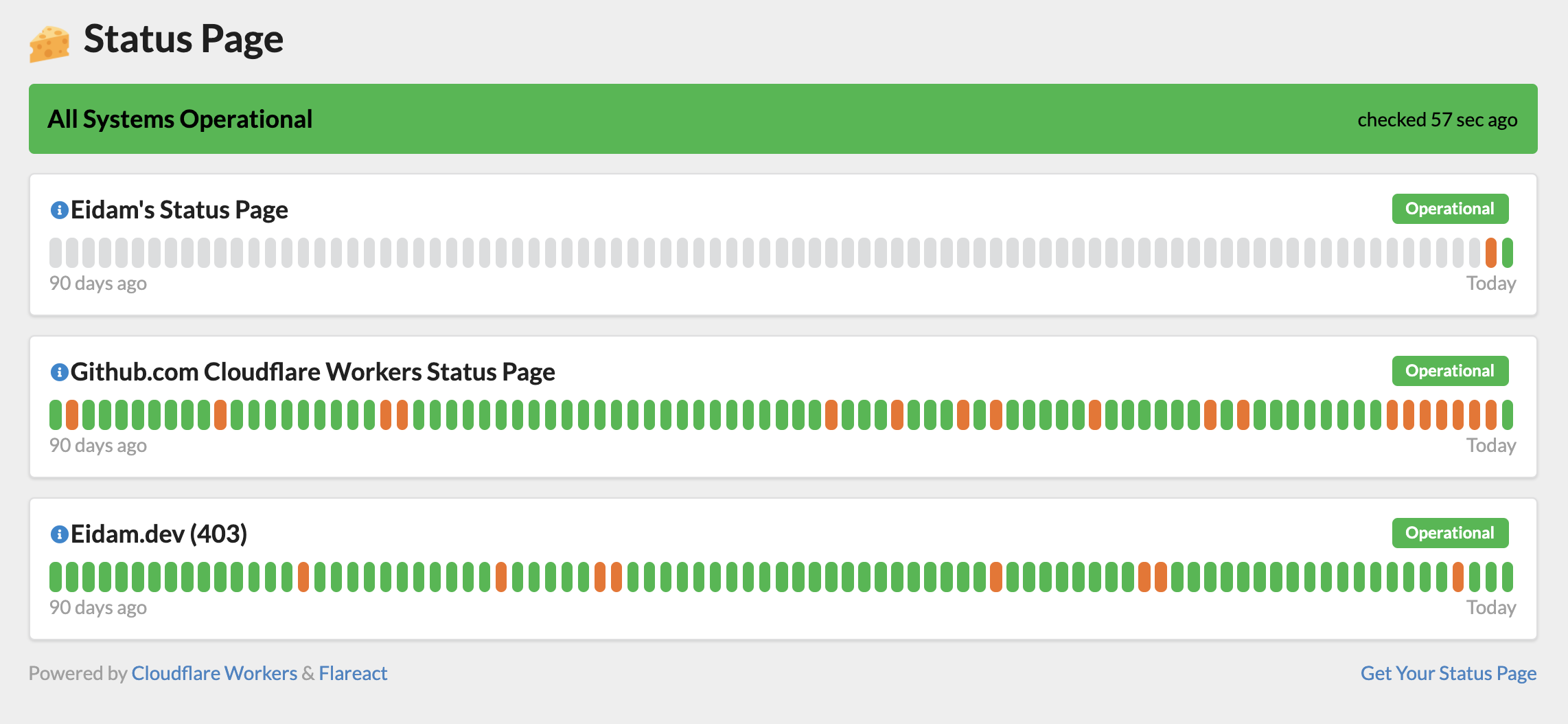
Cloudflare Worker - Status Page
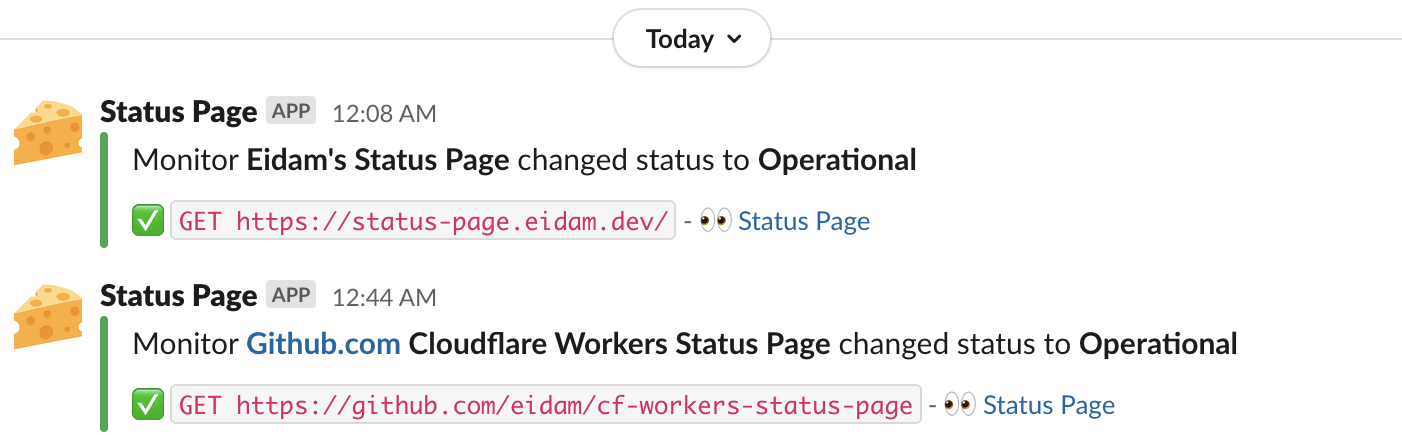
Monitor your websites, showcase status including daily history, and get Slack notification whenever your website status changes. Using Cloudflare Workers, CRON Triggers, and KV storage. Check my status page out! 🚀
Pre-requisites
You'll need a Cloudflare Workers account with
- A workers domain set up
- The Workers Bundled subscription ($5/mo)
- Some websites/APIs to watch 🙂
Also, prepare the following secrets
- Cloudflare API token with
Edit Cloudflare Workerspermissions - Slack incoming webhook (optional)
Getting started
You can either deploy with Cloudflare Deploy Button using GitHub Actions or deploy on your own.
Deploy with Cloudflare Deploy Button
-
Click the button and follow the instructions, you should end up with a clone of this repository
-
Navigate to your new GitHub repository > Settings > Secrets and add the following secrets:
- Name: CF_API_TOKEN (should be added automatically) - Name: CF_ACCOUNT_ID (should be added automatically) - Name: SECRET_SLACK_WEBHOOK_URL - Value: your-slack-webhook-url -
Edit config.yaml to adjust configuration and list all of your websites/APIs you want to monitor
settings: title: "Status Page" url: "https://status-page.eidam.dev" # used for Slack messages logo: logo-192x192.png # image in ./public/ folder daysInHistogram: 90 # number of days you want to display in histogram # configurable texts across the status page allmonitorsOperational: "All Systems Operational" notAllmonitorsOperational: "Not All Systems Operational" monitorLabelOperational: "Operational" monitorLabelNotOperational: "Not Operational" monitorLabelNoData: "No data" dayInHistogramNoData: "No data" dayInHistogramOperational: "All good" dayInHistogramNotOperational: "Some checks failed" # list of monitors monitors: - id: status-page-eidam-dev # unique identifier name: Eidam's Status Page description: 'https://status-page.eidam.dev' # default=empty url: 'https://status-page.eidam.dev/' # URL to fetch method: GET # default=GET expectStatus: 200 # operational status, default=200 followRedirect: false # should fetch follow redirects, default=false -
Push to
mainbranch to trigger the deployment -
🎉
-
(optional) Go to Cloudflare Workers settings and assign custom domain/route
- e.g.
status-page.eidam.dev/*(make sure you include/*as the Worker also serve static files)
- e.g.
-
(optional) Edit wrangler.toml to adjust Worker settings or CRON Trigger schedule
Deploy on your own
You can clone the repository yourself and use Wrangler CLI to develop/deploy, extra list of things you need to take care of:
- create KV namespace and add the
KV_STATUS_PAGEbinding to wrangler.toml - create Worker secrets (optional)
SECRET_SLACK_WEBHOOK_URL
Known issues
-
Max 25 monitors to watch in case you are using Slack notifications, due to the limit of subrequests Cloudflare Worker can make (50).
The plan is to support up to 49 by sending only one Slack notification per scheduled run.
-
KV replication lag - You might get Slack notification instantly, however it may take couple of more seconds to see the change on your status page as Cron Triggers are usually running on underutilized quiet hours machines.